
Qt4-designer is a great cross platform application used for GUI design of applicatons, It has inbuilt programs like qmake to generate the c++ code of the GUI application, which you can modify to say what the application to do, when clicked on a button or so . U can get it on ubuntu by apt-get
"sudo apt-get install qt4-designer qt4-dev-tools qt4-doc"
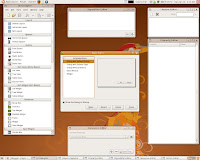
The above command installs qt4 with documentation on ur system. Now when u open qt4-designer from Applications->Programming->Qt4 Designer u will see the that all the windows scattered around the desktop, If u want to
 keep the application intact.
keep the application intact.- close the new form window.
- go to Edit->preferences->(in User interface mode change option from Multiple Top-Level windows to Docked).
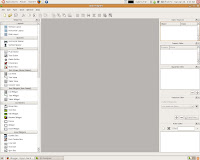
Now we create a new layout by selecting New form from main menu (file->newform). which gives an option in selecting the default design
After selecting the design, u can just drag and drop widgets (combobox,text edit , line edit, etc....... which u see in the left column)on to the main GUI window. just play around with them. If at anytime u want to see how your application looks in the end choose form->preview from the toolbar
U might have observed that the widgets doesn't resize when you resize
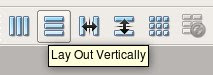
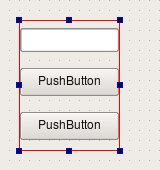
 the main window; that's where LAYOUTS comes into picture. In the tool bar you will be able to see these buttons (horizontal, vertial , horizontal with seperation , vertical wiith seperation and grid). Select the widgets that you want to align and click on these buttons to allign them according to your requirement (so simple right :D). U will be seeing a red box
the main window; that's where LAYOUTS comes into picture. In the tool bar you will be able to see these buttons (horizontal, vertial , horizontal with seperation , vertical wiith seperation and grid). Select the widgets that you want to align and click on these buttons to allign them according to your requirement (so simple right :D). U will be seeing a red box  surrrounding it (just to indicated that they are in layout) . Now if u want the widgets to get resized when u resize the main window, select anywhere on the main window and apply a layout. You can remove a layout at anytime by selecting the layout and clicking on the 6th button in the above pic.
surrrounding it (just to indicated that they are in layout) . Now if u want the widgets to get resized when u resize the main window, select anywhere on the main window and apply a layout. You can remove a layout at anytime by selecting the layout and clicking on the 6th button in the above pic.Play around with the layouts and the widgets to get the final form of your application's gui. Keep a track of the property editor where u can edit the properties of widgets, layouts, spacing, etc .......
- Property editor : u can edit the properties of the widgets like size behaviour name etc .....
- signal/slot editor : control the inner connections between the widgets
- Object inspector : shows the list of the widgets placed and how they are linked
- Widget box : contains all the widgets to be placed,
- Resource editor : All the icons data are store in seperate file than in the ui file, add icons to ur resource file.
